Last Updated on December 28, 2022 by Steve
What is ALT Text?
Alt text, alternative text or ALT attributes refers to text that is applied to images on your site. Alt tags help the visual impaired using screen readers, providing extra context for images on the site. Search engines also use ALT text to get a better understanding of image context and how they relate to the content on the page.
For example, if someone happens to be using speech recognition software the ALT text could hep make navigating the content easier. Its easy to spot alt attributes when you are viewing the HTML of your site. Th code will look like the example below:
<img src="image.jpg" alt="image description" title="image title"/>
Its a good idea to always use ALT text in your images not only to boost your SEO but also to help your readers in consuming your content. If you have a blog and haven’t been using them, no worries, you can always go back and add them now. Good thing is if you are using WordPress you do not need to know any code to add the alternative text. Click on an image within the WordPress editor or select an image in the media library then type in the alternative text, its that simple.
Add ALT Text in Block Editor
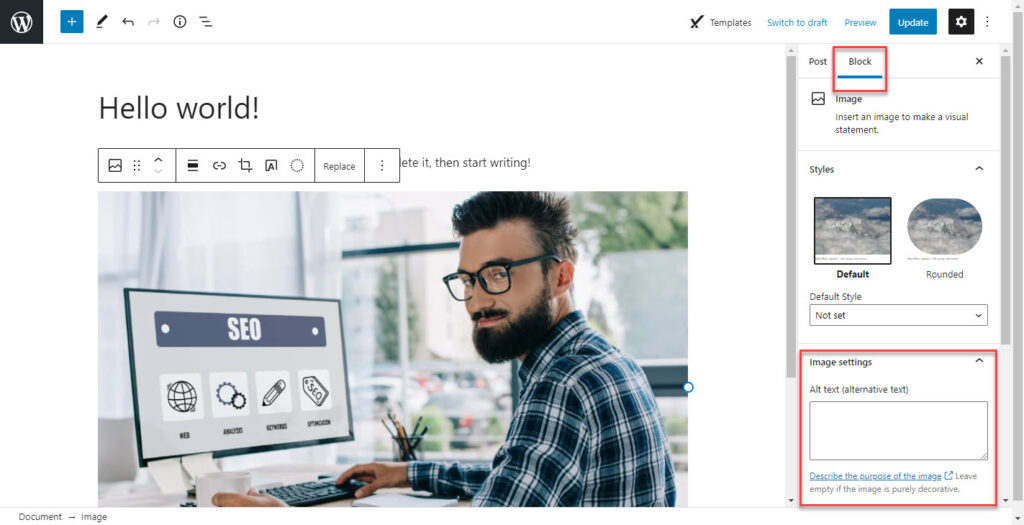
You will find the ALT text/Alternative Text field in the Block tab of the sidebar under Image Settings in the block editor.

Some people still prefer using the Classic Editor instead of the Block Editor so I will give the directions to use that editor as well. Please follow the following steps below.
Add ALT Text In Classic Editor
Step One: Open Image Settings
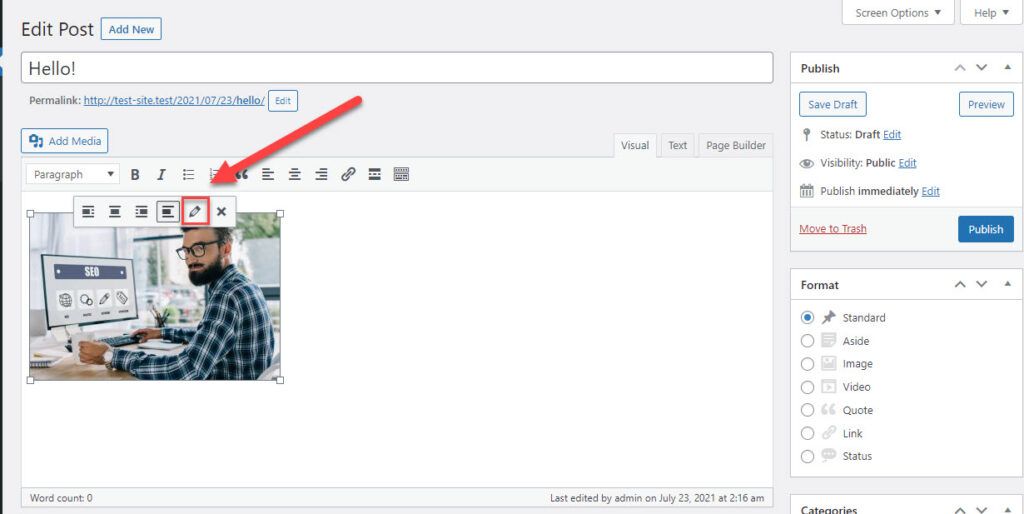
In the Classic Editor open your post or page. Now click on the image that you wish to add ALT text. Toolbar will appear above it like so, click on the pencil icon to access image settings:

Step Two: Add Alt Text
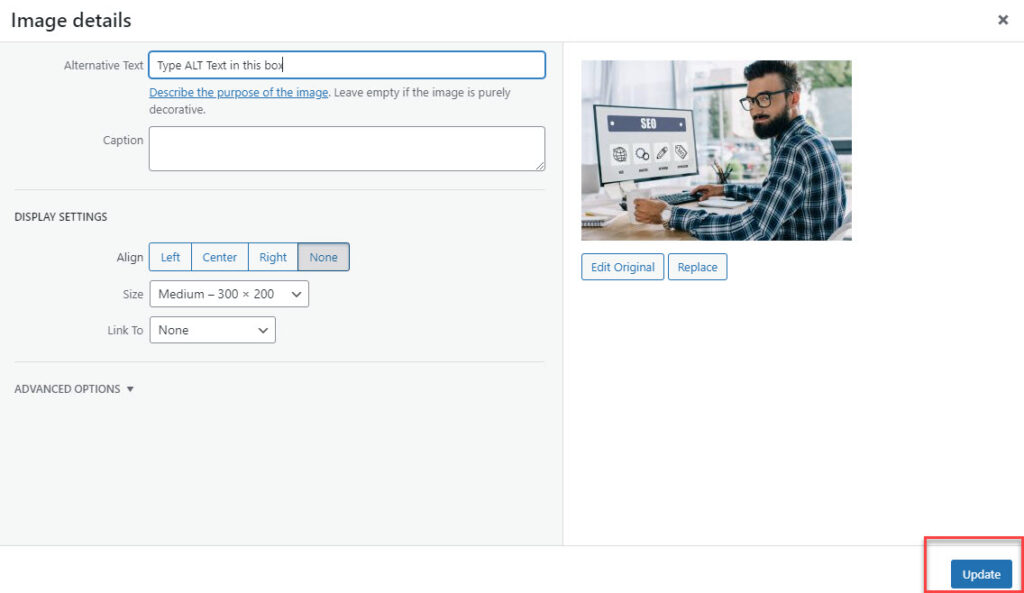
At the time of this post WordPress 5.8 just got released. If you are running this version of WordPress the Alternative Text field should be the first one in the window that opens after clicking the pencil icon.

After you type in your alternative Text in applicable field hit Update to save changes.
Its a good idea to add your focus keyword if its applicable to the image. You should not go overboard and just start adding your focus keyword as alternative text on all your images. You should do this in moderation since Google does not like those who spam.
Add ALT Text From Media Library
You an easily add ALT text to your images by accessing them at the Media Library.
Step One: Select Media Library from Admin Menu
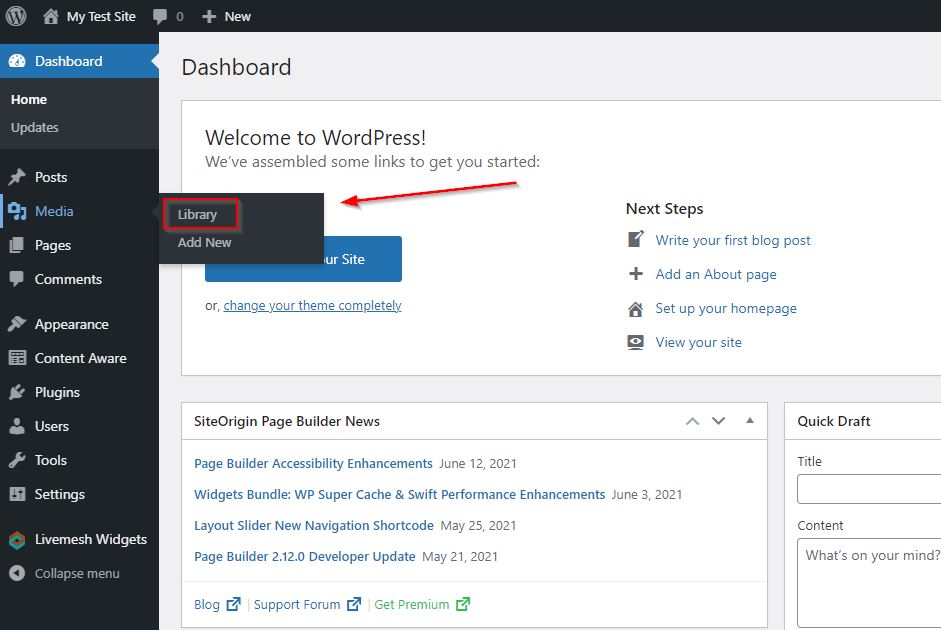
Once logged in to WordPress navigate the admin menu to Media then select Library:

Step Two: Select the Image
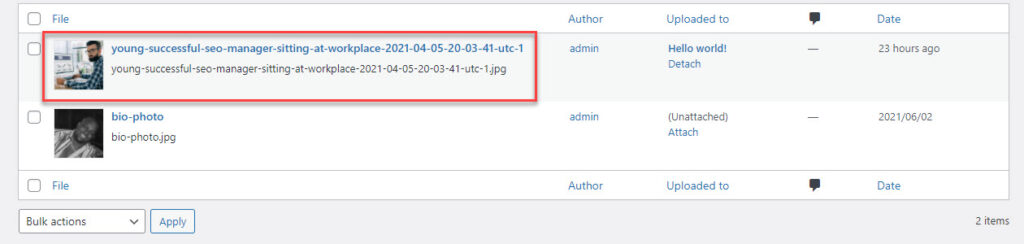
From the Media Library select the image that you want to add ALT text to by clicking on it.

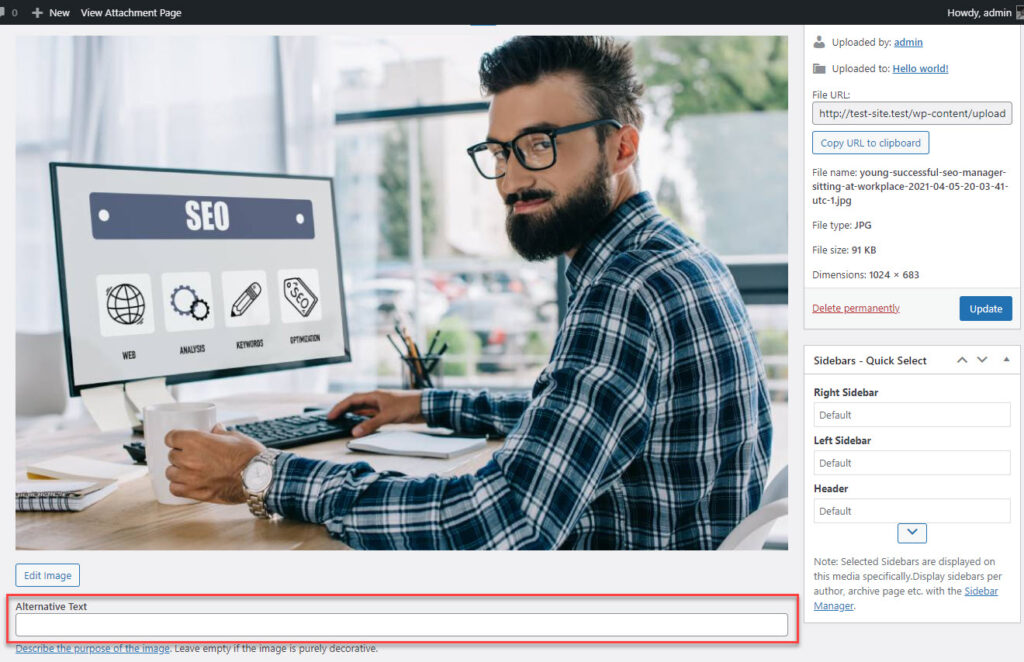
Step Three: Add Alt Text
In the text field below your image called Alternative Text, simply type your ALT text then click the blue Update Button.

Summary
I’m sure you will agree that adding alternative text to your images is quite easy. You can do it from a few different places. The Block Editor, the Classic Editor or directly from the Media Library. Its a good habit to get into. Not only is it a benefit to your site’s SEO but it also helps your readers in navigating your site. If you haven’t already added them to your images, don’t worry, you can go back and add them at any time.
Its a good idea to use the focus keyword of your post or page in the alternative text but don’t get carried away with this practice because Google can see this as spamming which is not a good thing.
Let me know your thoughts. Feel free to leave a comment below.


